
対面個体値ランクチェッカー(全個体値シミュレータ)
PvPの指定対面について、片方を全ての個体値でシミュレーションを行い、その対面の結果順の個体値ランクを求めるツールです。特定の相手に対し何番目に強い個体値か、勝てる個体値が何通りあるかを調べることができます。
| 5/29:一部の結果が正しくない問題を修正 5/28:PL55まで対応 |
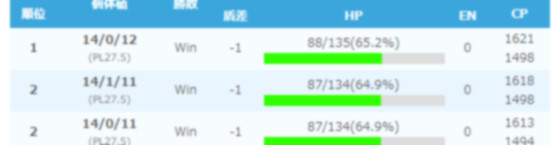
PvPシミュレータと同様に対面の条件を入力し実行すると、左側のポケモンの全個体値を戦績順に並べた結果、及び勝ち・引き分け・負けの内訳を返します。
また、検索する個体値を入力すると、検索個体値の結果をピックアップします。
PvPシミュレータとの入力の違い
| 左側の 個体値 | 個体値の指定はしない代わりに、最低個体値の設定(野生なら0、交換不可の幻なら10など)があります。「自動」の場合は現在までの入手経路に従い実在する最大範囲を自動で設定します。レイド産のみで調べたい場合などはこの設定を変更して下さい。 |
| ゲージ 技選択 | ゲージ技を2つ設定した場合のオートモードがありません。2つのゲージ技をどの順で使うかのカスタム設定を行って下さい。 |
順位のつけかた
次の優先順位に従い順位づけをしています。(PvPカウンターリストと同様)
| ① | 対面で勝利すること。 |
| ② | 勝利又は敗北時のシールドアド数(「盾差」の表示。残りシールド枚数の差。2~-2) |
| ③ | 勝利時の残HP割合(%)及び残ゲージが多いこと。負ける場合は敵の残HP割合及び残ゲージが少ないこと。ここでは「残HP割合+残ゲージ/3」を基準値として比較しています。 |
| ①リーグorロケット団選択 | |||
|---|---|---|---|
| スーパー (CP1500)ハイパー (CP2500)マスター (制限なし)ローカルルール (CP500) | |||
| したっぱシエラクリフアルロサカキ |
| ②条件を設定 | ||
|---|---|---|
| ポケモン | ||
| 通常シャドウ | シャドウ | 通常シャドウ |
| 51504140 | 最大Lv | 51504140 |
| 全ての個体値で シミュレーション | 個体値 PL | 攻撃: |
| 防御: | ||
| HP: | ||
| PL: | ||
| CP | ||
| 最低個体値 | ||
| 通常技 | ||
| ゲージ技① | ||
| ゲージ技② | ||
| ゲージ技 選択 (カスタムのみ) | ||
| ゲージ技 タイミング | ||
| シールド | ||
| ゲージ技同時 (同攻撃力時) | ||
| 出される順番 |
| ③検索する個体値(任意) | ||
|---|---|---|
| 攻撃 | 防御 | HP |

















































































































































































 9D
9D